あなたが書いたブログ記事は、ただ更新するだけではGoogleに認識されません。
Googleに認識されなければ、当然検索結果にも出てこなくなります。
あなたのコンテンツをしっかり見てもらうために、ブログ内にサイトマップを作成しましょう。
「サイトマップって何?なんだか難しそう…」
と思うかもしれませんが、ブログ初心者でも超簡単に作れるので安心してください。
当記事では、
- XMLサイトマップとHTMLサイトマップを作る方法
- サイトマップのSEO上の役割
- サイトマップ作成時によくあるトラブル&具体的な対処法
について、ブログ初心者に向けて詳しく解説していきます。
当記事の信頼性

- ブログ歴5年
- ブログ開設1ヶ月で収益4桁達成
- 複数のWordPressブログを運営
WordPressブログをまだ準備していない!という方は、以下の記事を参考にWordPressブログを立ち上げてください。
-

-
【誰でも簡単】ブログの作り方を初心者向けに超分かりやすく解説
「ブログを始めたいけど、どうやってブログを作ったらいいの?」 WordPressブログを開設するときって、分からないことだらけでとても不安ですよね。 失敗したらどうしよう…設定を間違えたらどうしよう… ...
続きを見る
サイトマップはXML形式とHTML形式の2種類がある
サイトマップを作成する前に、まずはサイトマップの形式とサイトマップのSEO効果について押さえておきましょう。

サイトマップには、以下の2種類があります。
・XMLサイトマップ・・・Googleのクローラー(※)向けのサイトマップ
・HTMLサイトマップ・・・ブログユーザー(読者)向けのサイトマップ
※クローラーとは?
※クローラーとは、サイトの情報を収集するロボットのことです。クローラーがあなたのブログに訪れることで、検索結果に表示されるようになります。
一般的に「ブログにサイトマップを作る」というときのサイトマップは、XMLかHTMLのいずれか(または両方)の作成を指します。

XMLサイトマップとSEO。どんな効果をもたらす?
XMLサイトマップ(クローラー向けサイトマップ)はSEOに欠かせない存在ですが、検索順位に直接影響することはありません。
XMLサイトマップの役割は、あくまでクローラーの巡回をサポートすることだからです。

結局のところ、あなたのブログ記事が上位表示できるかどうかはサイトマップの有無ではなく、
主役である「記事の質」にかかっているわけです。
とはいえ、XMLサイトマップがSEOに良い影響をもたらすのも、また事実。
XMLサイトマップのおかげでクローラーが効率よく巡回できるようになると、あなたの記事がより早く・正確にGoogleに認識されます。
これにより、日ごろから質の高い記事を書いておけば、結果的に上位表示しやすくなるというわけです。
クローラーは一度訪れただけでは、全ての情報を拾えません。
記事の内容をGoogleに正確に把握させるためには、クローラーに何度も訪れてもらう必要があります。
そしてクローラーに効率よく情報を集めてもらうためのツール。
それがXMLサイトマップなんですね。
XMLサイトマップは、いうなればクローラーに渡す「地図(マップ)」のようなものです。
あなたも初めて訪れたテーマパークでは、テーマパークのマップを持って回るのではないでしょうか?
マップがあれば、どこにどんなアトラクションがあるか分かるので、広いテーマパーク内を効率よく回れますよね。
XMLサイトマップも同じです。
手元にマップがあるからこそ、クローラーはサイトの構造をきちんと把握でき、効率よく内部を巡回できるというわけです。
以上をまとめますと、
- XMLサイトマップは検索順位に直接影響しない
- クローラビリティを効率化させることで、間接的にSEOに役立つ
となります。
WordPressでXMLサイトマップを作成する
では、まずはクローラー向けのサイトマップ、XMLサイトマップを作成する方法を解説します。
ブログ初心者でもサクサクとできる作業ですので安心してくださいね。
手順としては、
- XML Sitemaps(旧:Google XML Sitemaps)をインストール&有効化
- XML Sitemapsの設定
- サーチコンソールでサイトマップの送信
という感じです。
3つ目のSTEPではGoogle search console(グーグルサーチコンソール)というツールを使用します。まだ登録が済んでいない方は、下記の記事を参考にして、登録を済ませてください。
-

-
【簡単3STEP】グーグルサーチコンソールの登録方法を超初心者向け解説
Google search console(以下:サーチコンソール)の活用は、ブログ運営の基本中の基本です。 サーチコンソールは、 自分の記事がどんなキーワードで表示されているのか? 平均掲載順位はど ...
続きを見る
それでは、XMLサイトマップの作り方を詳しく解説していきますね。
STEP1.XML Sitemaps(旧:Google XML Sitemaps)のインストール&有効化
STEP1は、XMLサイトマップを自動生成してくれるプラグイン「XML Sitemaps(旧:Google XML Sitemaps)」のインストール&有効化です。
XML Sitemapsとは?
XMLサイトマップを自動で生成してくれるプラグインのこと。ブログ初心者でも簡単にサイトマップが作れます。
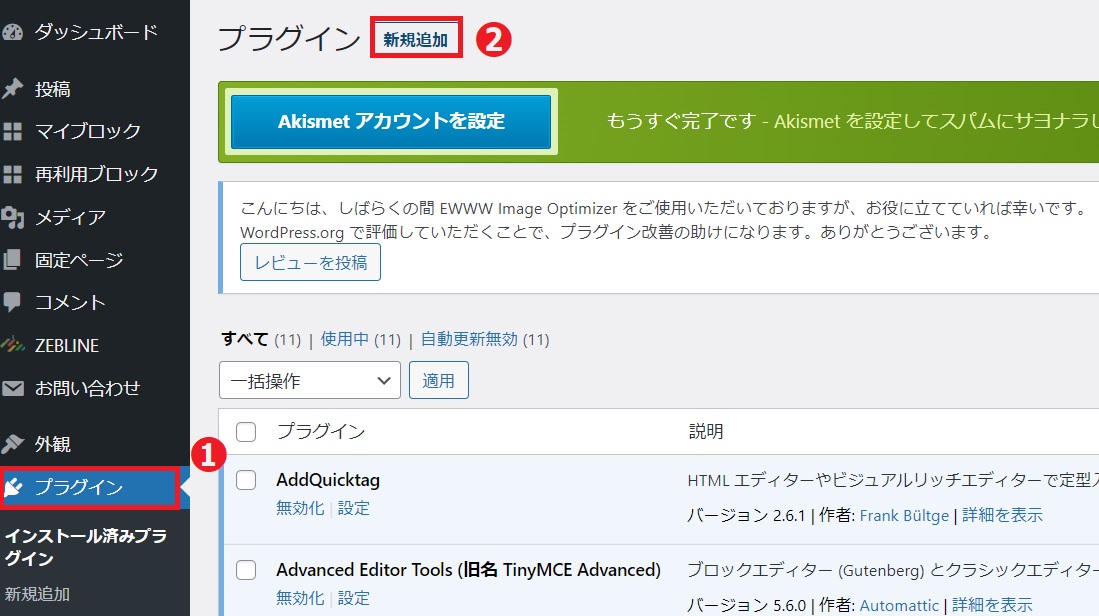
まずは、WordPressの管理画面から「プラグイン → 新規追加」をクリックしてください。

すると、プラグインの新規追加画面が表示されます。
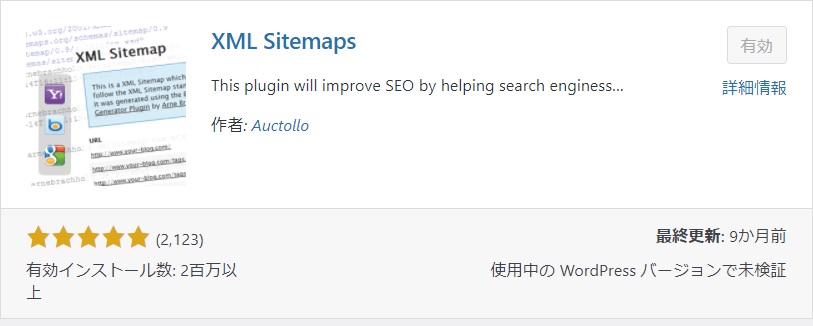
画面右の検索窓に「XML Sitemaps」と入力して、プラグインをインストール&有効化してください。
このプラグインです↓ 似たようなプラグインが多いので、お間違えの無いように気を付けてください!

XML Sitemapsが見つからない!?

無事、インストール&有効化したら、次はSTEP2「XML Sitemaps」の設定へ移ります。
STEP2.XML Sitemapsの設定
次はSTEP2.XML Sitemapsの設定です。
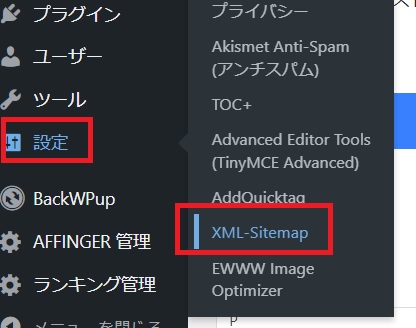
XML Sitemapsをインストール&有効化したことで、WordPressの設定に「XML Sitemap」という項目が追加されています。
以下の手順で、XML Sitemapをクリックしてください。

すると、XML Sitemapsの設定画面が開きます。
ズラーっと項目が並んでいると思いますが、設定する項目は以下の5つです。
XML Sitemapsで設定する5つの項目
- 基本的な設定
- 投稿の優先順位
- Sitemap コンテンツ
- Change Frequencies
- 優先順位の設定 (priority)
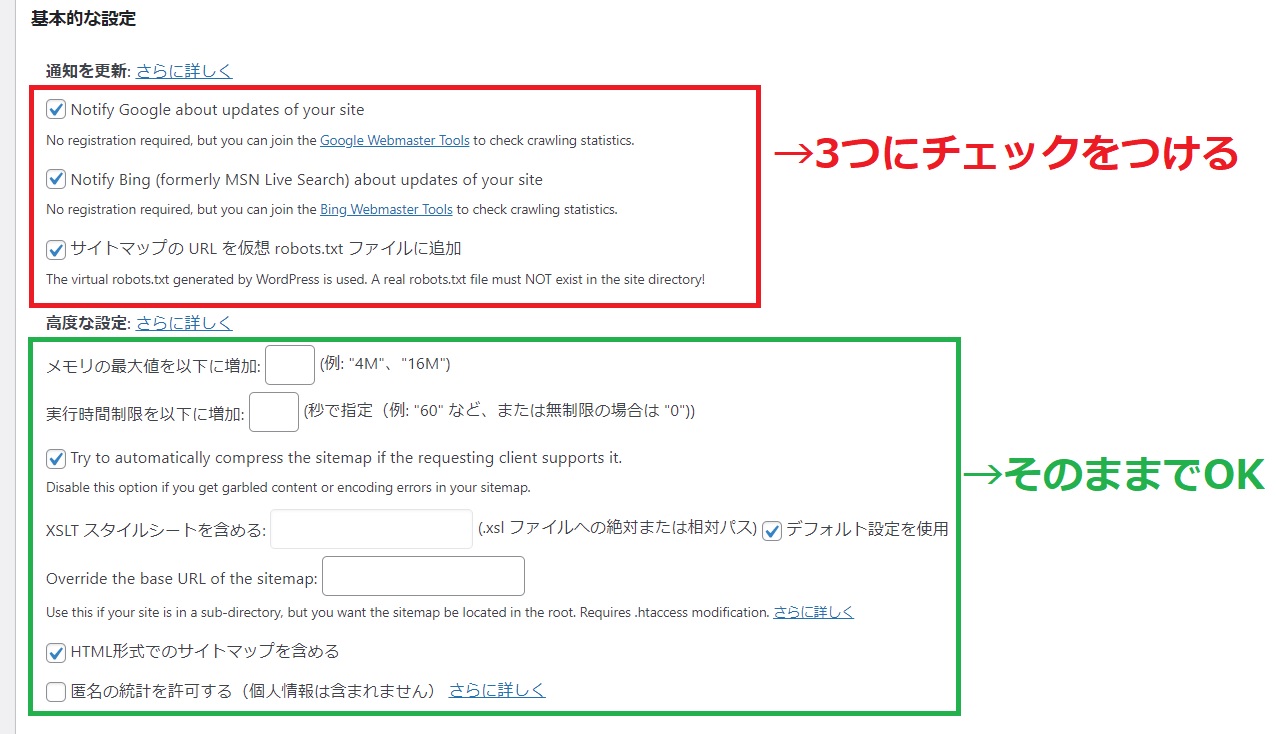
STEP2-1.基本的な設定
まずは基本的な設定からです。
基本設定では、XMLサイトマップの通知に関する設定を行います。
以下の画像のように、各項目を設定してください。

「通知を更新」の部分は3つすべてにチェックマークを、「高度な設定」はデフォルトのままでOKです。
それぞれ簡単に説明します。
「通知を更新」の上二つにチェックをつけることで、ブログを更新したときにGoogle、Bingそれぞれに通知が行くようになります。
また「サイトマップのURLを仮想robots.txtファイルに追加」にチェックを入れると、検索エンジンにサイトマップの場所を正確に伝えることができます。
3つとも重要な項目ですので、必ずチェックマークをつけておいてくださいね。

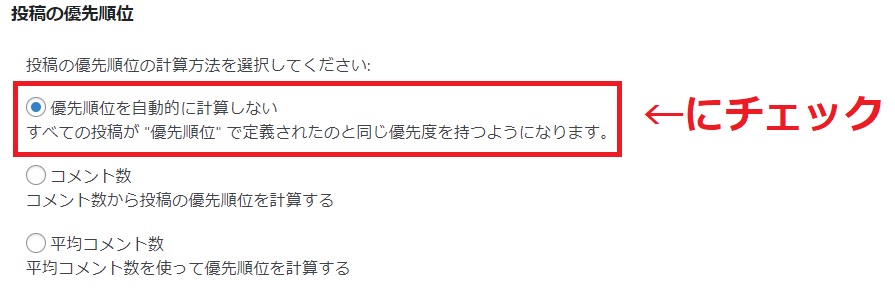
STEP2-2.投稿の優先順位
次に「投稿の優先順位」です。
この設定で、優先順位の計算方法を決めます。
デフォルトでは「コメント」にチェックがついていると思いますが、一番上の「優先順位を自動的に計算しない」にチェックを入れてください。

これにより、自分で定義した優先順位が適用されます。
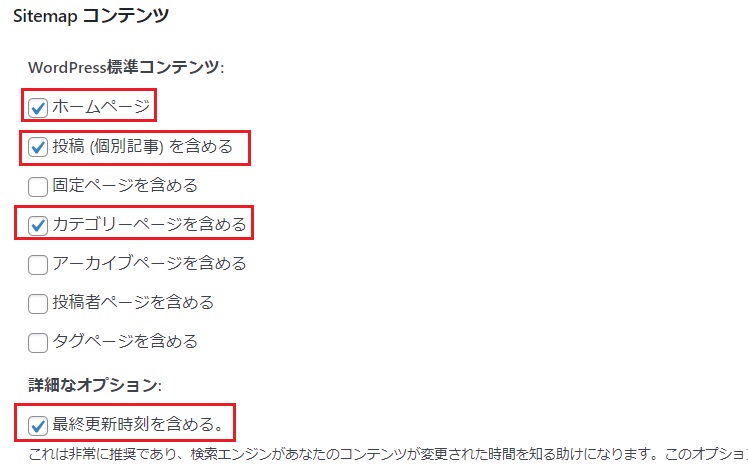
STEP2-3.Sitemap コンテンツ
次に、Sitemap コンテンツの設定です。
この設定では、作成するサイトマップに含める項目を設定できます。
「ホームページ」「投稿」「カテゴリーページ」にチェックを入れ、「最終更新時刻を含める」にチェックを入れてください。

ホームページ、投稿、カテゴリーページにチェックを入れた理由は、SEO(上位表示するための対策)で重要な項目だからです。
SEOに重要な項目はサイトマップに含め、そうでない項目は含まない。
そうすることでクローラーが効率よく巡回でき、結果的にSEOに繋がるというわけです。
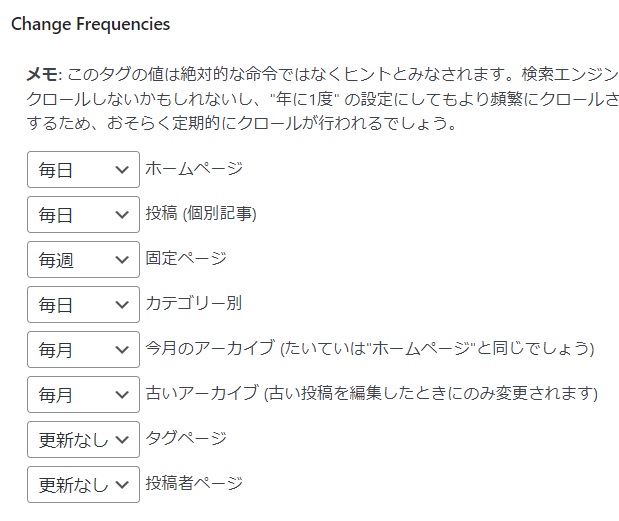
STEP2-4.Change Frequencies
Change Frequenciesは、直訳すると「頻度の変更」です。
この設定では、各項目ごとにローラーの巡回頻度を設定できます。
私の場合、SEOで重要な項目は「毎日」に設定しています。
具体的には以下の通りです。

| 毎日 | ホームページ |
| 毎日 | 投稿(個別記事) |
| 毎週 | 固定ページ |
| 毎日 | カテゴリー別 |
| 毎月 | 今月のアーカイブ |
| 毎月 | 古いアーカイブ |
| 更新なし | タグページ |
| 更新なし | 投稿者ページ |
先ほど設定した「Sitemap コンテンツ」と同様、SEOで重要なところは「毎日」に設定しました。
これを参考にして、あなたも自分に合った設定をしてください。

ちなみに、必ずしもこの設定どおりにクローラーが巡回するわけではありません。
あくまでクローラー巡回のヒントにするだけですので、あらかじめご注意ください。
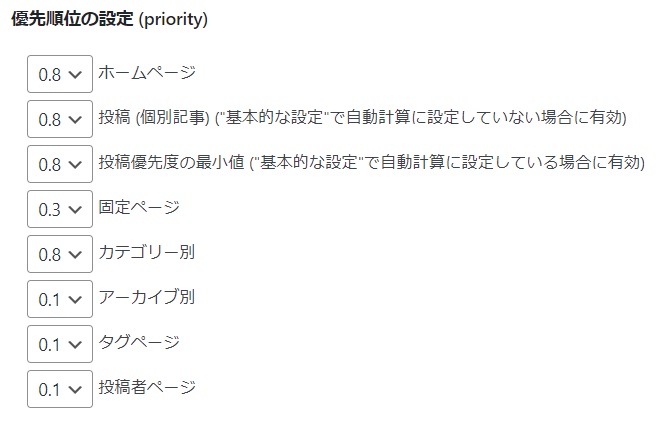
STEP2-5.優先順位の設定 (priority)
最後は優先順位の設定(priority)です。
この設定では、各項目の優先順位をどうするか?を決めます。
結論から言えば、先ほど設定した更新頻度を参考にして数字をいじればOKです。

私の場合、以下のように設定しています。

このように、更新頻度と優先順位の内容をリンクさせておくことで、より明確なサイトマップを検索エンジンへ伝えることができます。
これでXML Sitemapsの設定は以上です。
最下部にある「設定を更新」をクリックしてください。
次は、STEP3.サーチコンソールにXML Sitemapを送信するについて解説します。
STEP3.サーチコンソールにXML Sitemapを送信する
この時点でXMLサイトマップは完成できていますが、クローラーが来るまでに時間がかかります。
クローラーにすぐに来てもらうために、「サイトマップが出来ましたよ!」と報告しましょう。
Google search console(サーチコンソール)のサイトマップ機能を使えば、これが可能です。
STEP3では、サーチコンソールを使って、サイトマップを送信する方法を解説します。
下記のボタンをクリックし、Google search consoleへアクセスしてください。
Google search consoleへ移動したら、画面左側にある「サイトマップ」をクリックします。

すると、サイトマップの送信ページへアクセスできます。
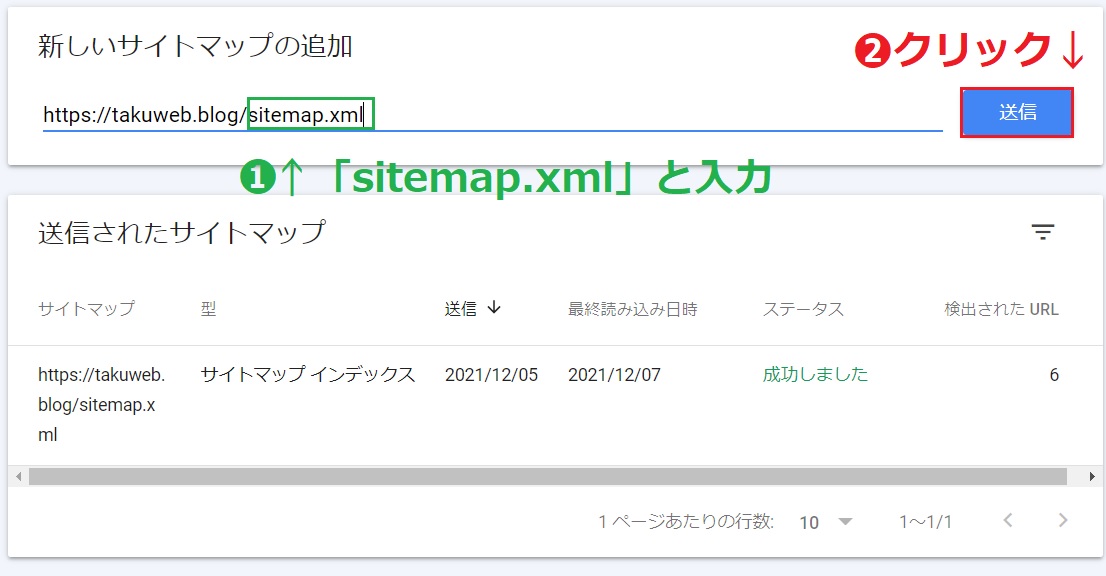
下記の画像のように「あなたのブログのURL + sitemap.xml」と入力して、サイトマップを送信してください。

しばらくすると、「サイトマップを送信しました」という画像が表示されます↓

では、サイトマップをきちんと送信できたか見てみましょう。
画面下部の「送信されたサイトマップ」をご覧ください↓


サイトマップの送信が完了したことで、あなたのブログをより早くGoogleに認識させることができます。

XMLサイトマップがない!超簡単な2つの対処法
※XMLサイトマップをすでに作成済みの方は、HTMLサイトマップの作成へ移動してください。
プラグインを検索しても、XMLサイトマップが出ない!ということがあります。
そんなときの超簡単な対処法が以下の2つです。
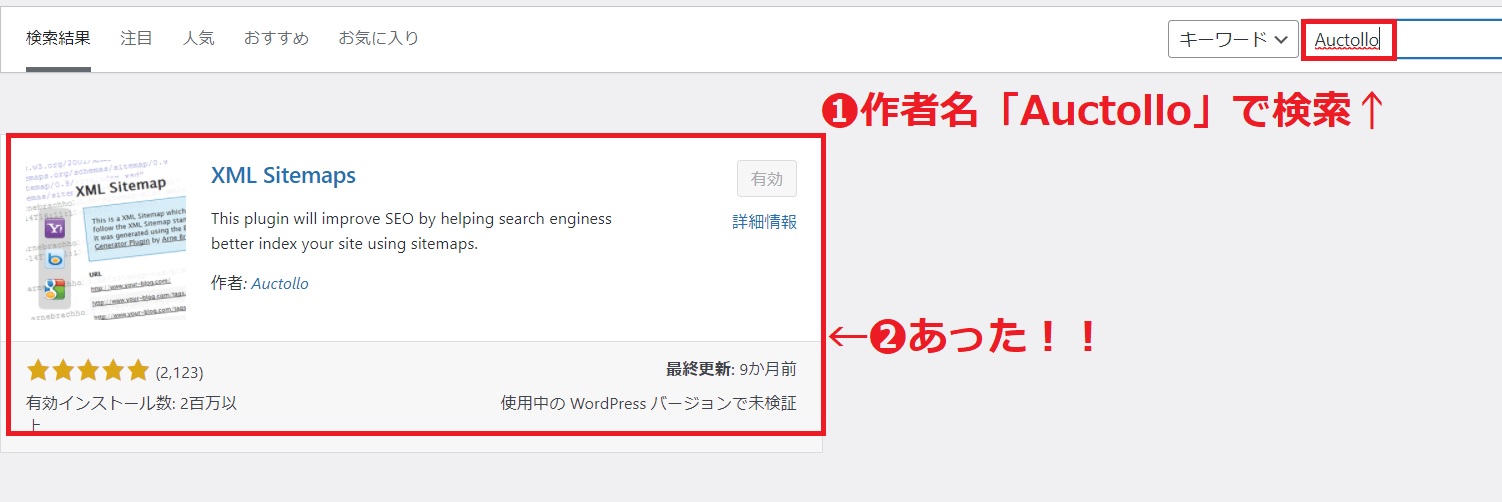
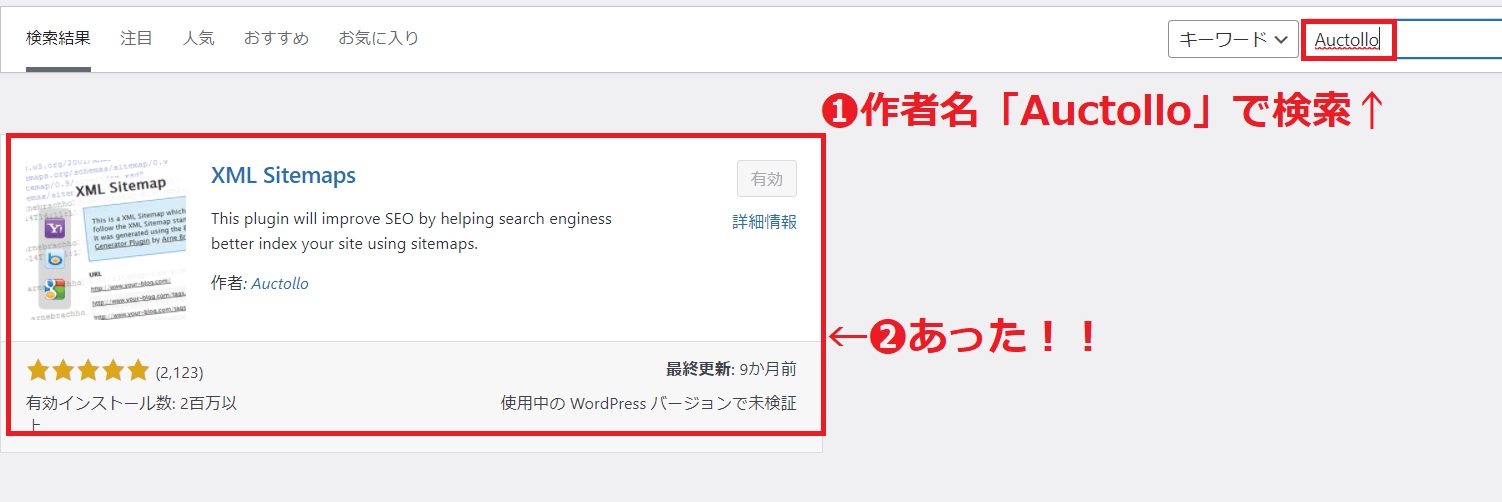
- 作者名「Auctollo」でプラグインを検索する
- 公式サイトから直接ダウンロードする
おすすめなのは、XML Sitemapsの作者名でプラグインを検索するという方法です。
それぞれの方法を簡単に解説していきますね。
XML Sitemaps(旧:Google XML Sitemaps)の作者名でプラグイン検索
WordPressの管理画面から「プラグイン → 新規追加」をクリックし、作者名「Auctollo」で検索してください。
以下の通り超簡単にXML Sitemapsが見つかります。

XML Sitemapsは意外と見つけづらいことで有名です。作者名で検索すればすぐ見つかりますよ!
XML Sitemapsを公式サイトから直接インストールする
ないと思いますが、プラグイン名や作者名で検索してもXML Sitemapsが見つからない場合、公式サイトからインストールしましょう。
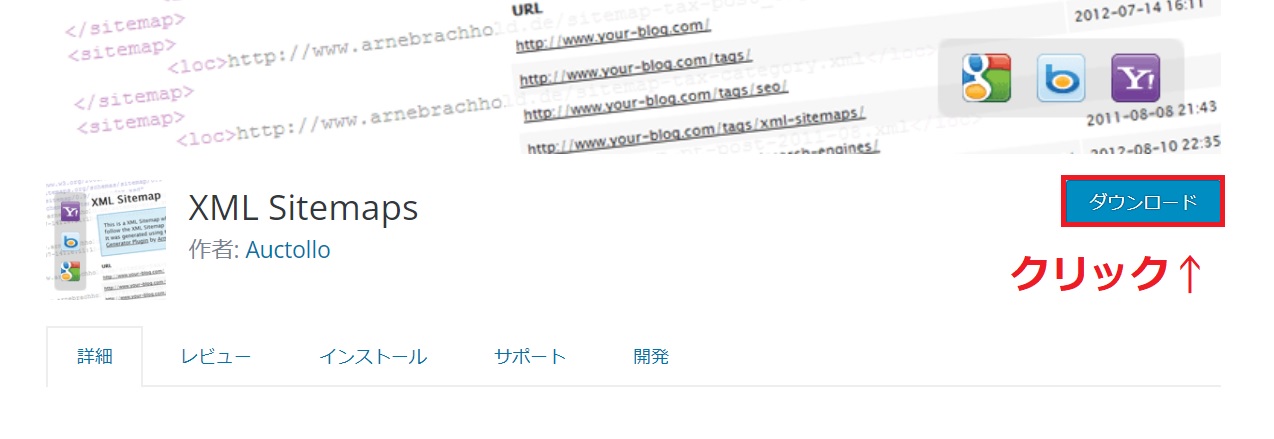
下記のボタンから、Google XML Sitemapsの公式ページへアクセスしてください。
その場合は、公式サイトへアクセスしてからプラグインをインストールできます。
手順としては、
- 公式サイトでプラグインをダウンロード
- ダウンロードしたデータをWordPressへインストール&有効化
という感じです。
では、それぞれ解説していきますね。
まずは、下記のボタンをクリックしてWordPressの公式ページへアクセスしてください。
画面右側に「ダウンロード」のボタンがあるのでクリックします。

すると、ダウンロードするフォルダーを選択する画面が現れます。
今回は置き場所を特定しやすいように、デスクトップにダウンロードします。

ダウンロードが完了したら、プラグインをWordPressにインストールします。
WordPressの管理画面から、「プラグイン → 新規追加」をクリックしてください。

すると、プラグインのインストール画面が表示されます。
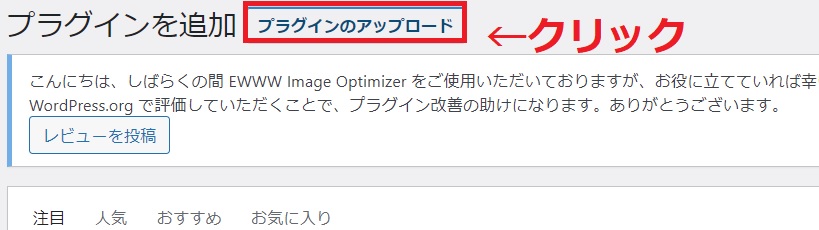
画面最上部にある「プラグインをアップロード」をクリックしてください。

クリックすると、画面中央部に「ファイルを選択」という項目が表示されます。
「ファイルを選択」をクリックし、先ほどダウンロードしたXML Sitemapsを選択してください。

選択したら、「今すぐインストール」をクリックしてください。

インストールしたら、きちんと有効化するのも忘れないようにしましょう。
もし初期設定にお困りなら、当記事の「XML Sitemapsの初期設定」を参考にしてください。
WordPressでHTMLサイトマップを作る方法
XMLサイトマップの作成は完了したので、次はHTMLサイトマップ(ユーザー向けのサイトマップ)を作る方法を解説します。
XMLサイトマップと同様、今回もプラグインを使用します。
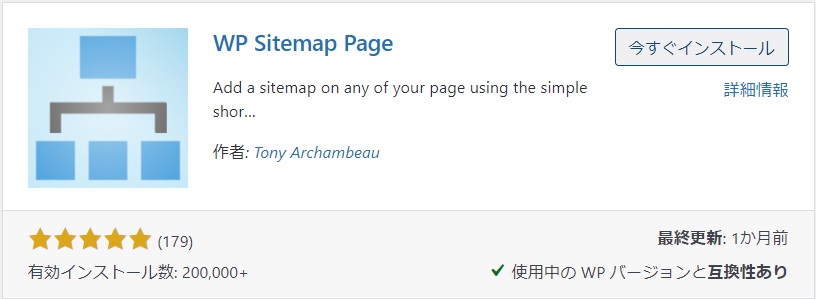
以下のプラグインです。↓

HTMLサイトマップを作成する手順は以下の通りとなります。
step
1WP Sitemap Pageをインストール&有効化
step
2WP Sitemap Pageの設定
step
3コードを取得&固定ページに貼りつけ
では、それぞれ順番に解説していきます。
HTMLサイトマップを作る前に
確かに超優良プラグインなのですが、PS Auto Sitemapは6年前から一度も更新されていません(※2021年12月現在)。

私はセキュリティの観点から「WP Sitemap Page」が望ましいと考えているので、当記事でも「WP Sitemap Page」の使い方を解説しています。
STEP1.WP Sitemap Pageをインストール&有効化
まずは、HTMLサイトマップを自動生成してくれるプラグイン「WP Sitemap Page」のインストール&有効化です。
先ほどと同様、WordPressの管理画面から「プラグイン → 新規追加」をクリックしてください。
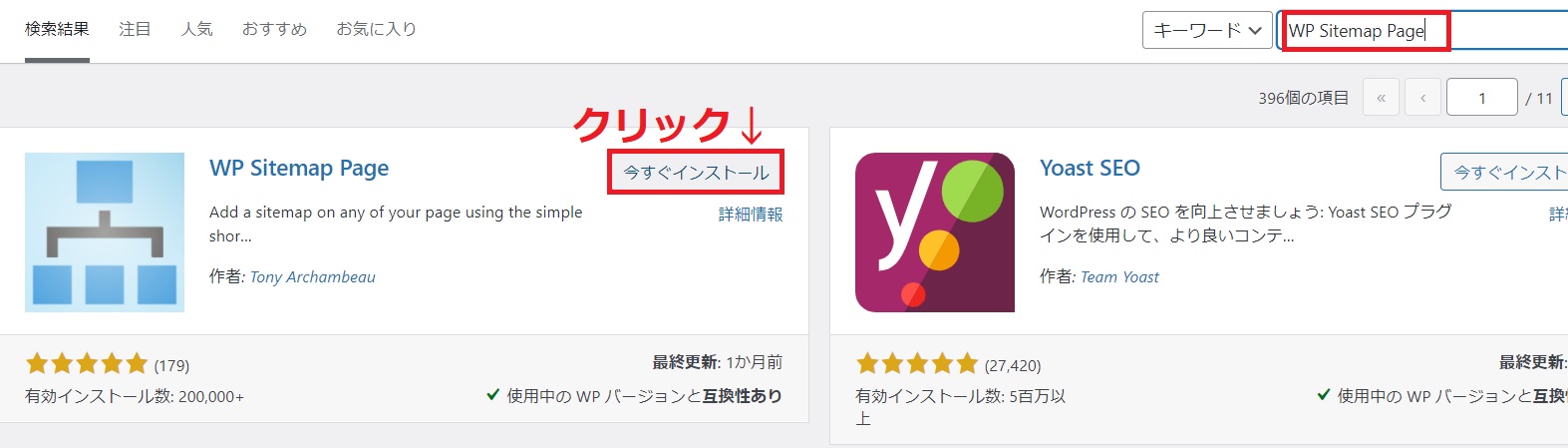
検索窓に「WP Sitemap Page」と打ち込むと、お目当てのプラグインが表示されます↓

インストールしたら、「有効化」してくださいね。
STEP2.コードの取得
次は、WP Sitemap Pageのコードを取得します。
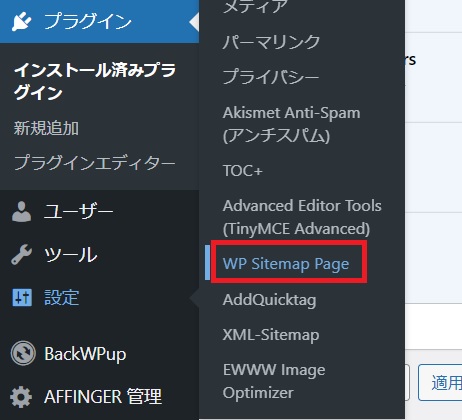
WordPressの管理画面から「設定 → WP Sitemap Page」をクリックしてください。

すると「WP Sitemap Page」の設定画面が表示されます。
ズラーっと設定項目がありますが、ほとんどデフォルトでOKです。

ただし、いくつか確認したいポイントがあります。
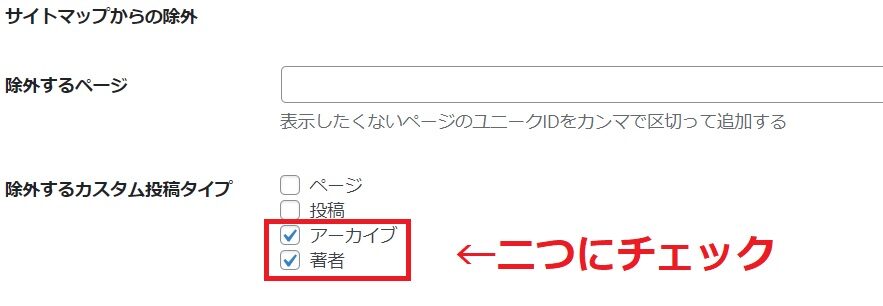
まずは、「サイトマップからの除外」という項目の、
- アーカイブ
- 著者
にそれぞれチェックが入っているか確認してください↓

ここにチェックを入れておくことで、アーカイブと著者をサイトマップから除外できます。
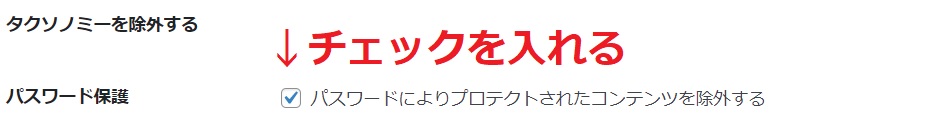
次に、「パスワード保護」です。
ここにチェックを入れると、パスワードでプロテクトされたコンテンツがサイトマップに表示されなくなります↓

ユーザーが見るHTMLサイトマップには、わざわざ保護されたコンテンツを表示させる必要はありません。
よって、ここにもチェックを入れておきましょう。
STEP3.コードを取得&固定ページへ貼りつけ
STEP3では、WP Sitemap Pageのコードを取得し、固定ページへ貼りつけます。
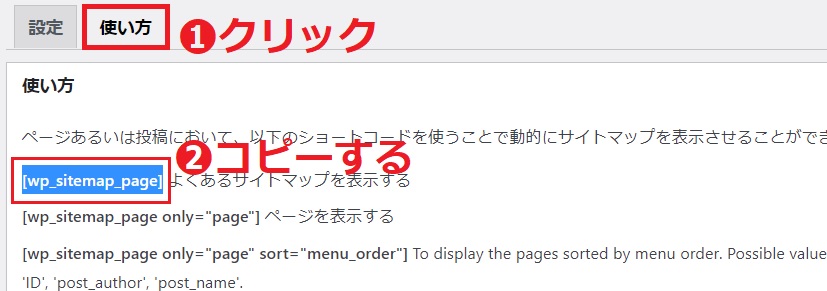
先ほどの設定画面から「使い方」をクリックし、「よくあるサイトマップを表示する」の横にあるコードをコピーしてください。

コードをコピーしたら、固定ページへ移動します。
WordPressの管理画面から「固定ページ → 新規追加」をクリックしてください。
すると、固定ページの作成画面が表示されます。
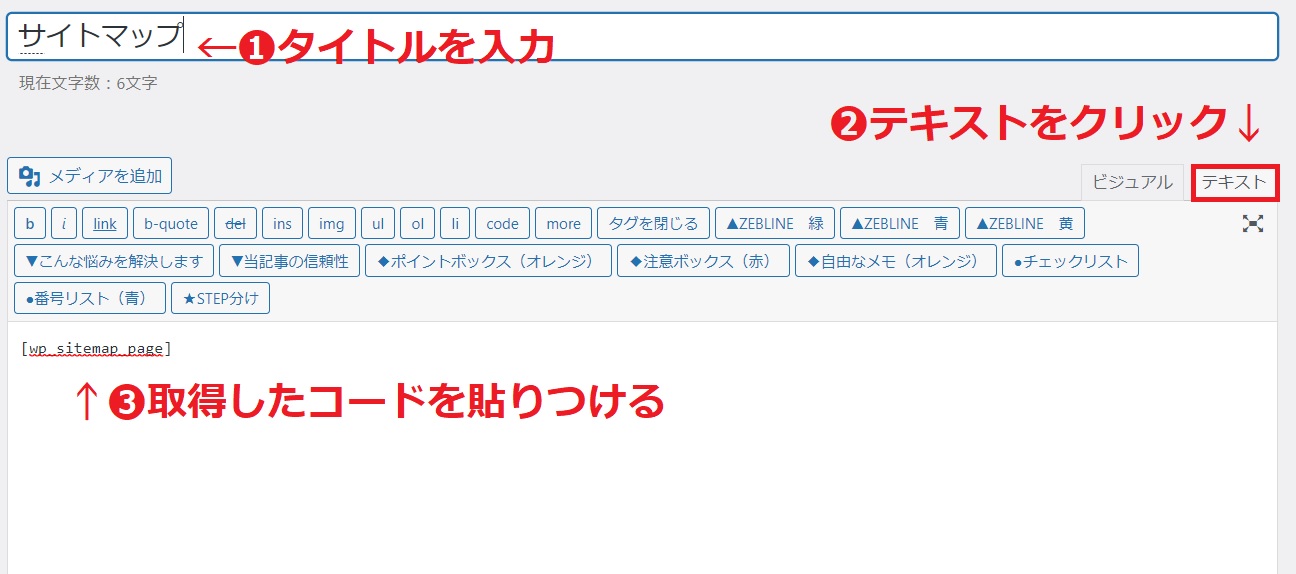
下記の手順でそれぞれの項目を設定し、「公開」をクリックしてください↓

以上で固定ページの作成は完了です。
では念のため、きちんとサイトマップが出来ているか確認してみましょう。
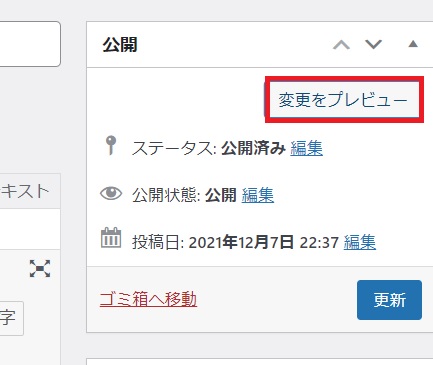
サイトマップの固定ページ編集画面から、「変更をプレビュー」をクリックしてください↓

以下のように表示されてれば、HTMLサイトマップは完成です↓

当ブログも立ち上げたばかりで記事数が少ないですが、こんな感じで表示されていればOKです。
記事更新のたびに、自動でここに追加されます。
これで、HTMLサイトマップの作成は完了です。お疲れさまでした!

