Google search console(以下:サーチコンソール)の活用は、ブログ運営の基本中の基本です。
サーチコンソールは、
- 自分の記事がどんなキーワードで表示されているのか?
- 平均掲載順位はどれくらいか?
- CTR(クリック率)はどれくらいか?
など、検索結果に関する貴重な情報を届けてくれるからです。
こんなに便利なツールなのですから、WordPressブログ開設直後から、サーチコンソールへ登録しておきましょう。
早めに登録しておけば、ブログ開設直後から情報が得られるため、改善・改良も非常にスピーディになります。
私もWordPressブログを開設した後は、すぐにサーチコンソールへ登録するようにしています。
当記事では、
- サーチコンソールへの登録方法
- ドメインプロパティとURLプレフィックスの違い
- サイトマップの送信方法
について、ブログ初心者に向けて超分かりやすく解説していきます。
当記事の信頼性

- ブログ歴5年
- ブログ開設1ヶ月で収益4桁達成
- 複数のWordPressブログを立ち上げた経験あり

-

-
【誰でも簡単】ブログの作り方を初心者向けに超分かりやすく解説
「ブログを始めたいけど、どうやってブログを作ったらいいの?」 WordPressブログを開設するときって、分からないことだらけでとても不安ですよね。 失敗したらどうしよう…設定を間違えたらどうしよう… ...
続きを見る
Google search consoleへアクセスする
まずは、Google search consoleの公式ページへアクセスします。
以下のリンクをクリックして、Google search consoleへアクセスしてください。
Google search console(グーグルサーチコンソール)
サーチコンソールへ登録するためには、Googleアカウントが必要です。まだGoogleアカウントを作成していない方は、下記の記事を参考に作成してください。

「今すぐ開始」をクリックしてください。
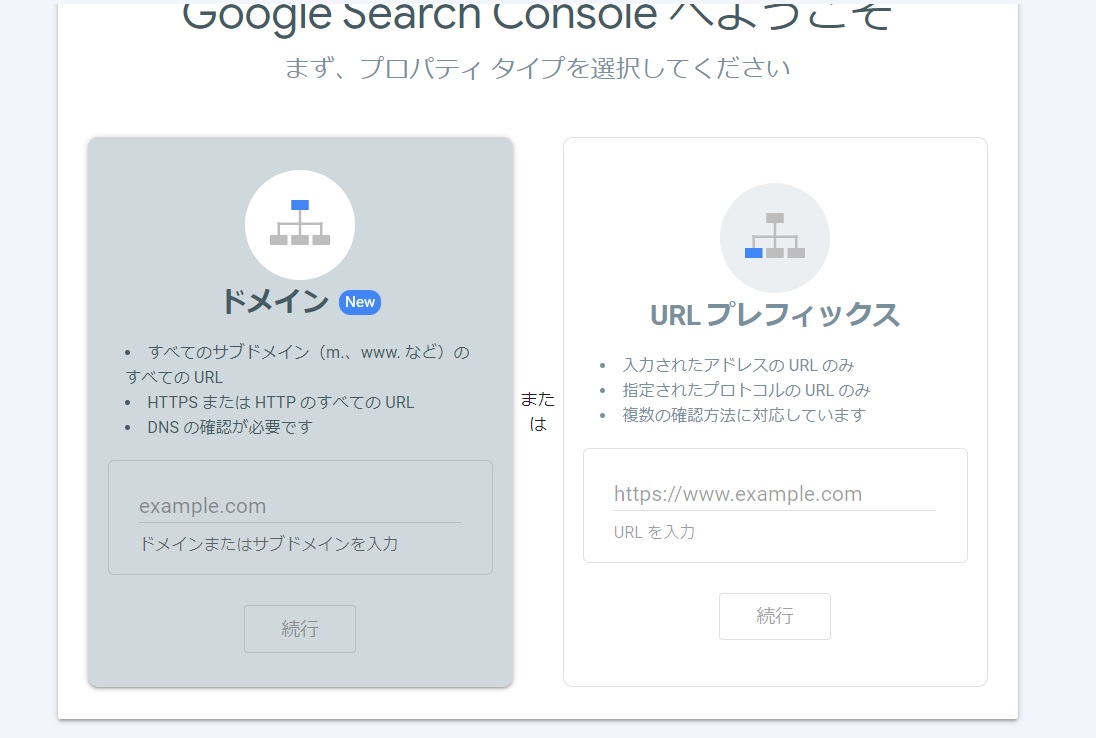
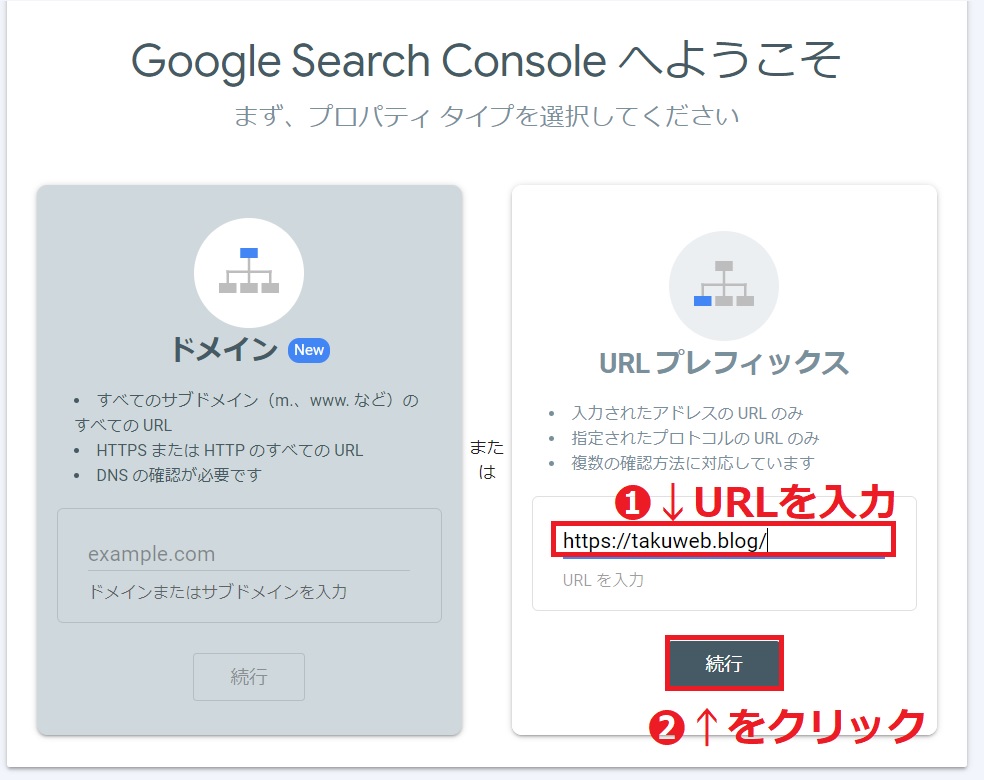
すると、以下のような画面が表示されます。

このように、Google search consoleに登録するためには、
- ドメイン
- URLプレフィックス
の2つのうち、どちらかを選択しなければなりません。
ブログ初心者の方は
「ちょっと何言ってるかわかんない」
と思うかもしれません。
この二つの違いを大まかに言えば、「URLをまとめて管理するか、個別に管理するか」の違いです。
ドメインプロパティとURLプレフィックスはどっちを選ぶ?それぞれの特徴
「で?どっちを選べばいいの?」と思うかもしれませんが、結論、どっちでもOKです。
以前はドメインプロパティではアナリティクスと連携できないという度外視できないデメリットがありましたが、現在は解消されています。
よって、どっちを選んでも問題ありません。
参考までに、ドメインプロパティとURLプレフィックスの違いについて簡単に解説します。
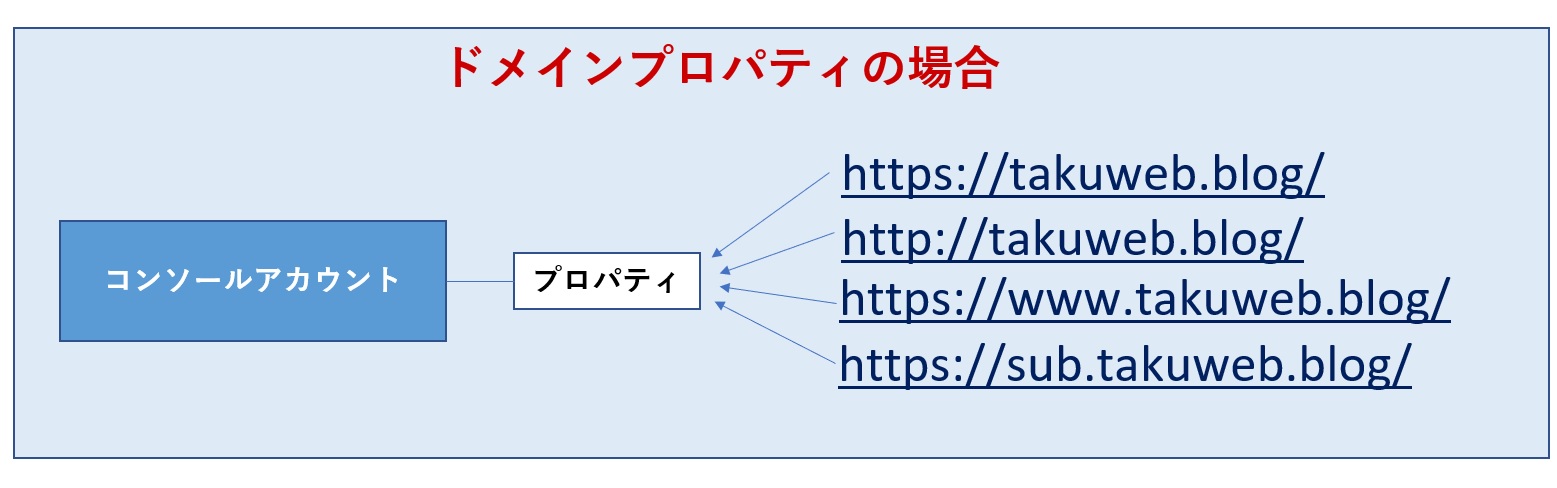
ドメインプロパティは、http/https、wwwのあり、なし、サブドメインを全てまとめて一括するプロパティタイプです。

上図のように、ドメインプロパティで登録する場合は、一つのプロパティを作成すればOKです。
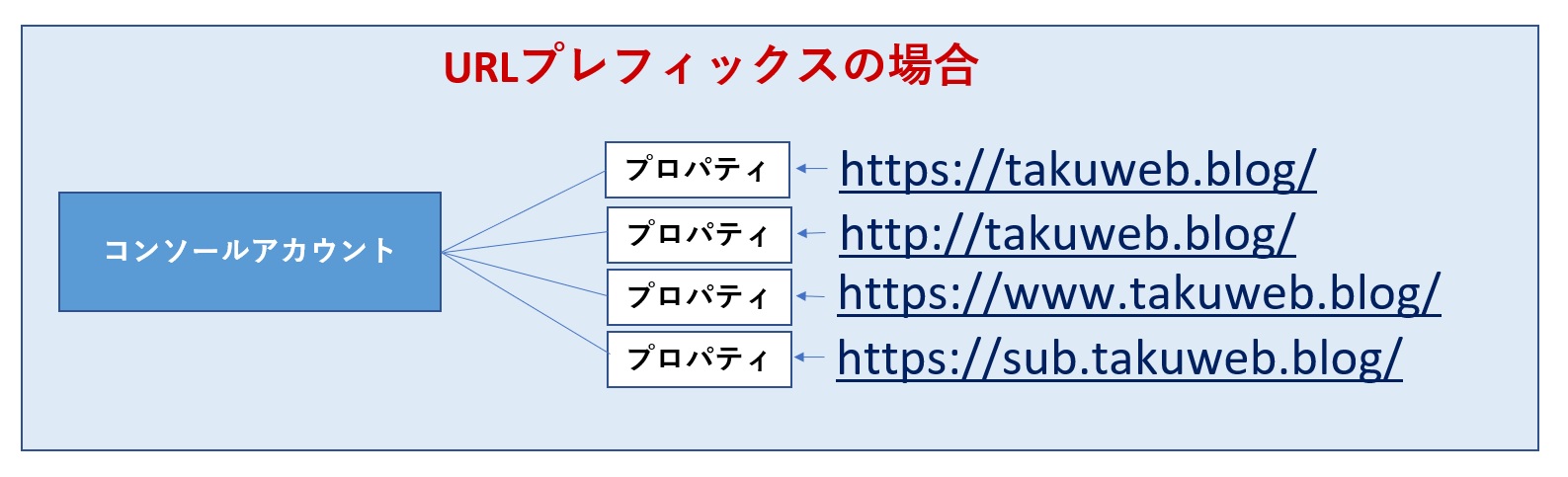
URLプレフィックスはその逆で、それぞれ個別に管理するプロパティタイプです。

上図のように、一つのURLを登録するたびにプロパティが必要となります。
二つのうち、Googleが推奨しているのはドメインプロパティです。
ただし、個人ブログの運営ならどっちでもOKなので、お好きな方をお選びください。
当記事では、ドメインプロパティ、URLプレフィックス両方の登録方法を解説しています。
それでは、サーチコンソールへ登録していきましょう。

サーチコンソールの登録手順 ドメインプロパティ編
では、ドメインプロパティの登録方法について解説していきます。
3STEPありますが、各STEPをブログ初心者向けに分かりやすく解説するのでご安心を。
STEP1.登録するドメインの入力
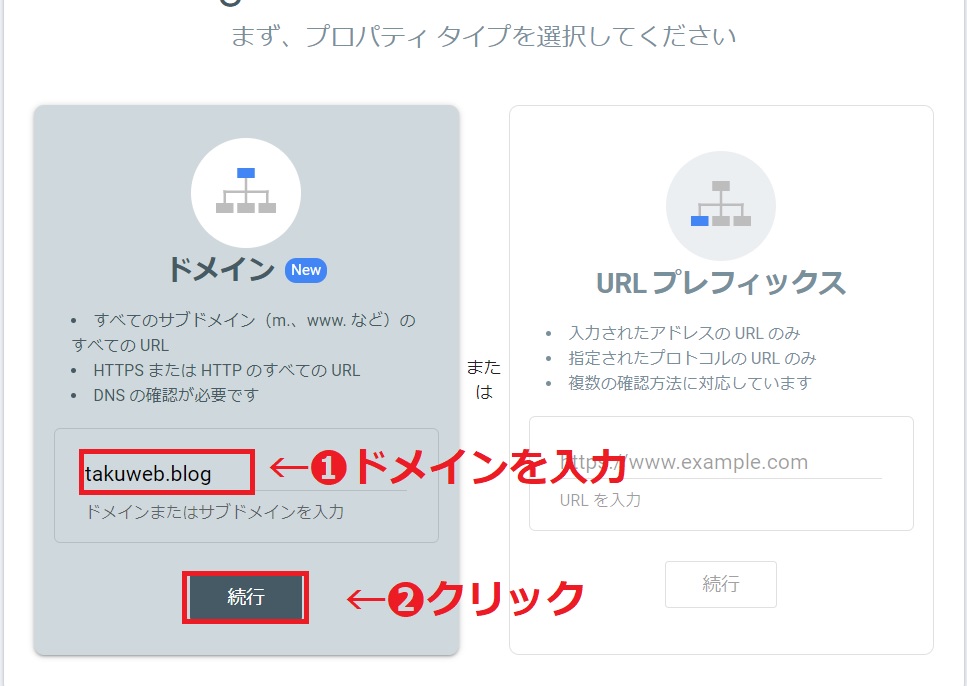
まずは、登録するドメインを入力します。
下記の画像のように、あなたのブログのドメインを、ドメインプロパティの入力欄に打ち込んでください。

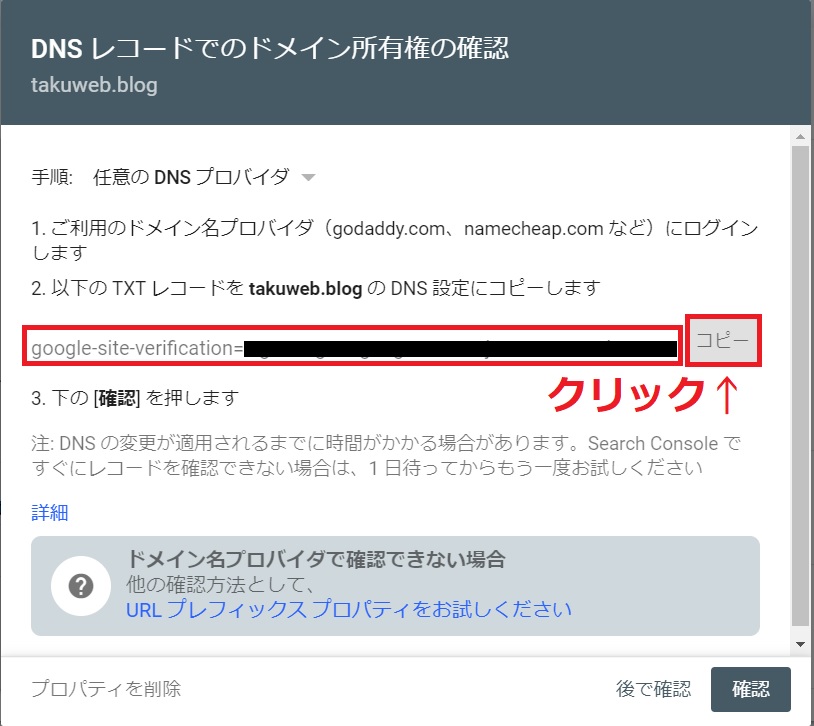
しばらくすると、以下の画面が表示されます。
下記の画像のように、TXTレコードをコピーしてください。

TXTコードをコピーしたら、STEP2.サーバー側の設定へ移ります。

STEP2.サーバー側の設定
では、サーバー側の設定を行います。
当ブログはXサーバーを使っているので、Xサーバーを使った設定方法を解説していきます。
以下のリンクから、Xサーバーへアクセスしてください。
Xサーバーへアクセスしたら、「ログイン → サーバーパネル」をクリックします。

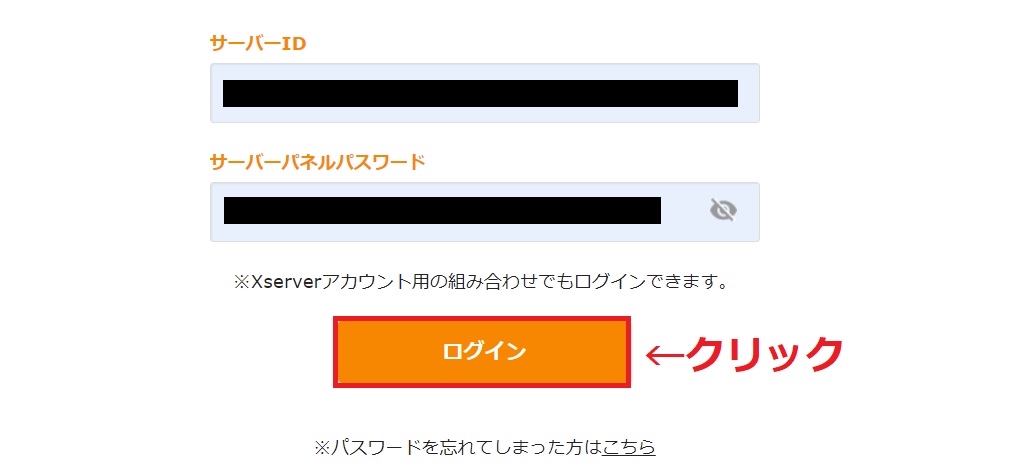
すると、サーバーパネルのログインページへ移動します。
各項目を入力して、ログインしてください↓

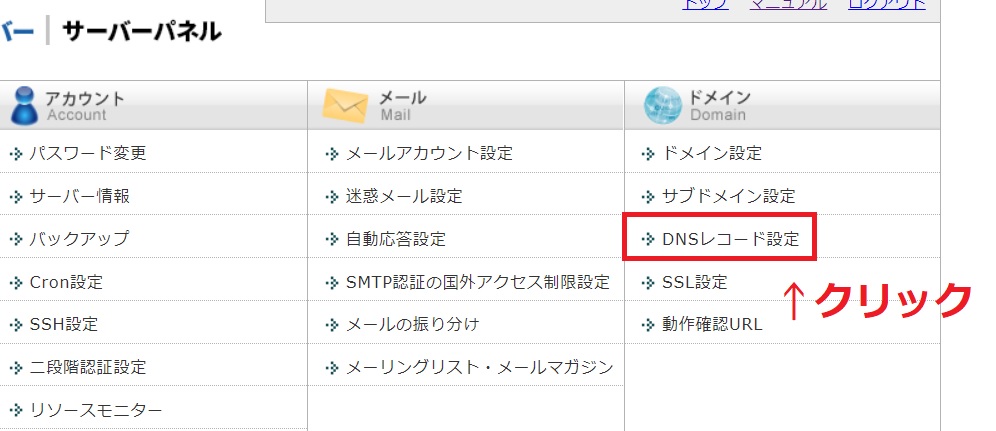
サーバーパネルにログインすると、以下の画面が表示されます。
画面右側に「ドメイン」という項目があるので、その中にある「DNSレコード設定」をクリックしてください。

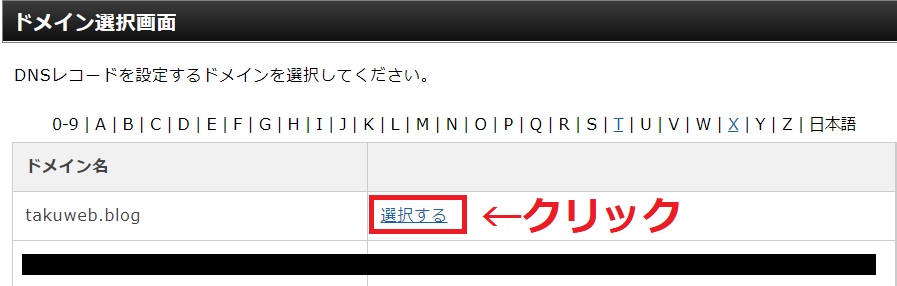
すると、ドメイン選択画面が表示されます。
下記の画像を参考に、サーチコンソールへ登録するドメインを選択してください。

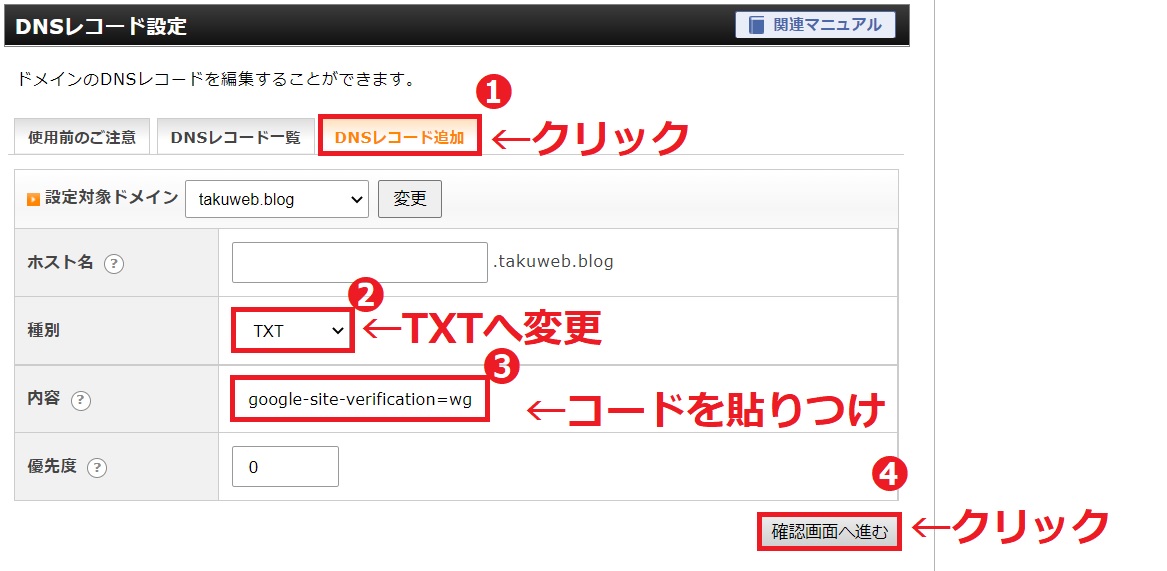
ドメインを選択したら、DNSレコード設定の画面が表示されます。
下記の手順通りに進めて、全て完了したら「確認画面へ進む」をクリックしてください。

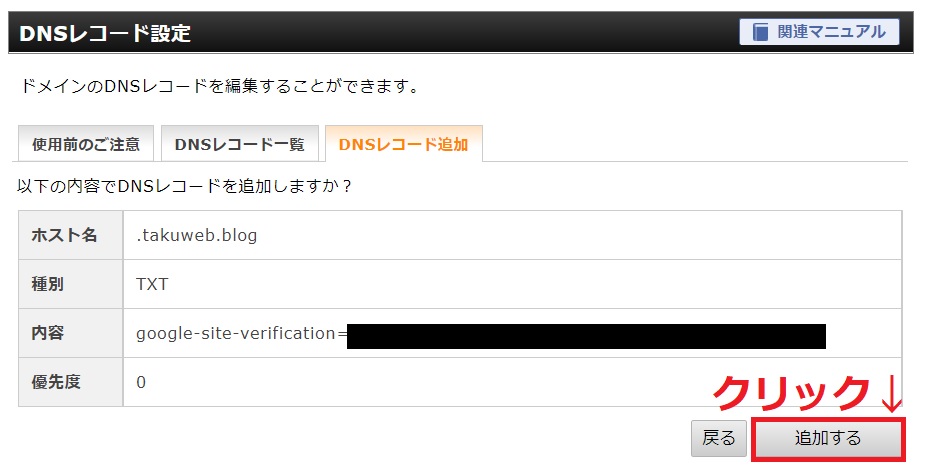
以下のような確認画面が表示されるので、「追加する」をクリックしてください。

これでサーバー側の設定は以上です。
最後に、STEP3.所有権の確認を行います。
STEP3.所有権の確認
では、最後のSTEPです。
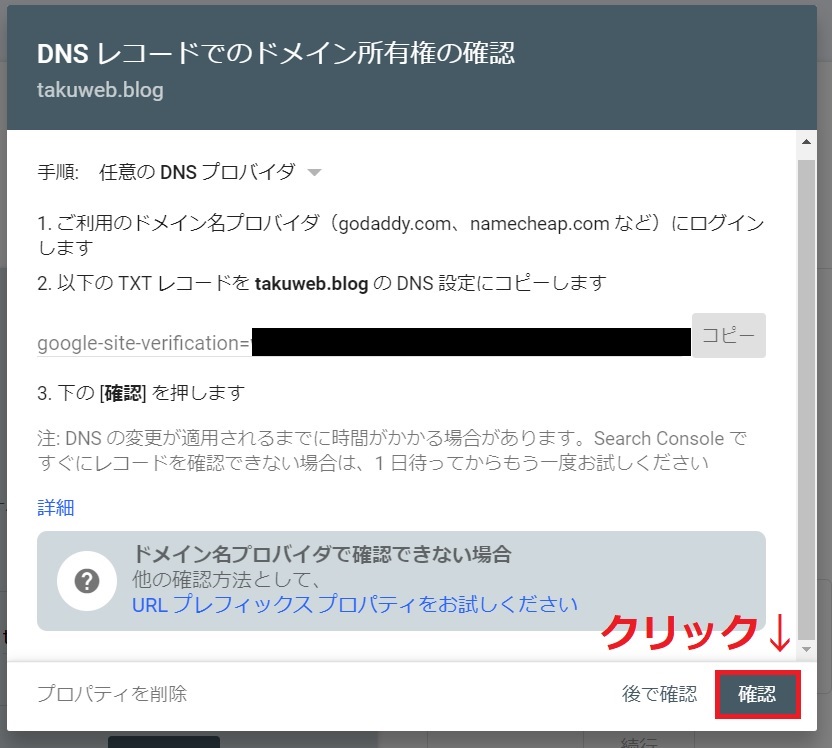
先ほどのサーチコンソールのページを開いてください。

サーバー側の設定も終了したので、画面右下の「確認」をクリックしてください。

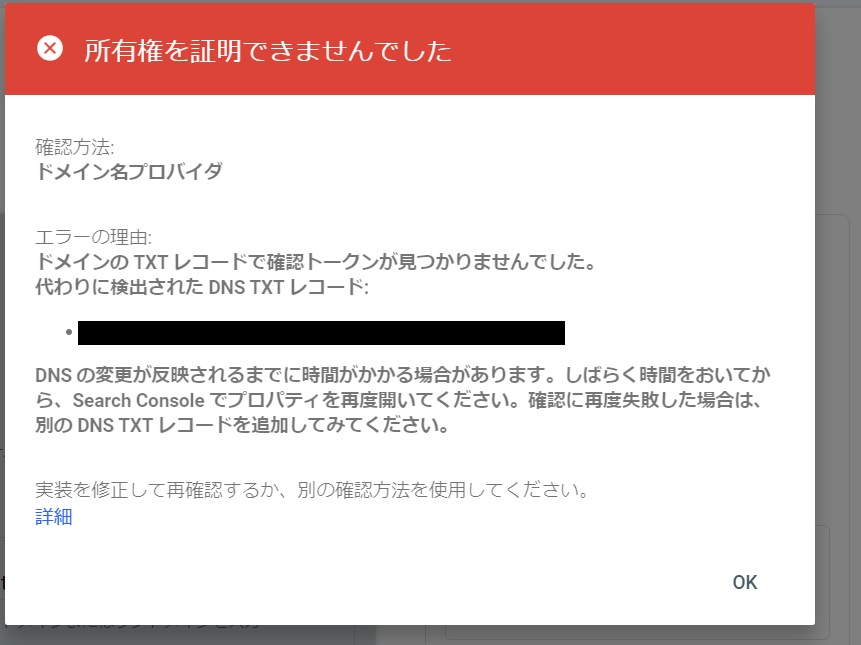
クリックすると…


というのは冗談で、誰でも最初はエラーが出ます。
設定が反映するまでしばらく時間がかかるからです。
しばらく時間をおいて、再度「確認」をクリックしてください。
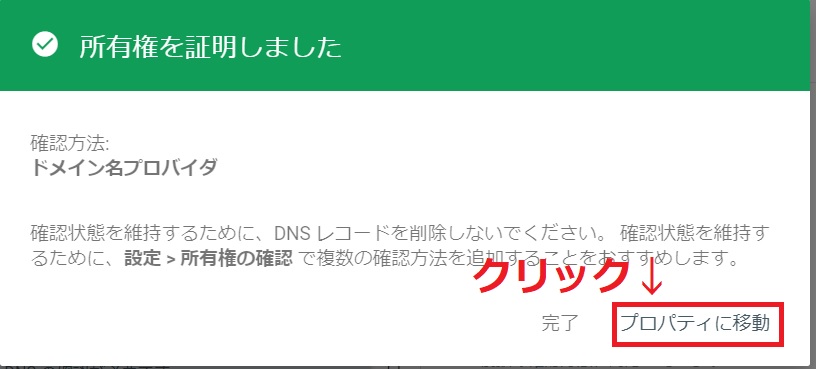
すると、以下のように「所有権を証明しました」と表示されます。


上記の画面が表示されたら、「プロパティに移動」をクリックしてください。
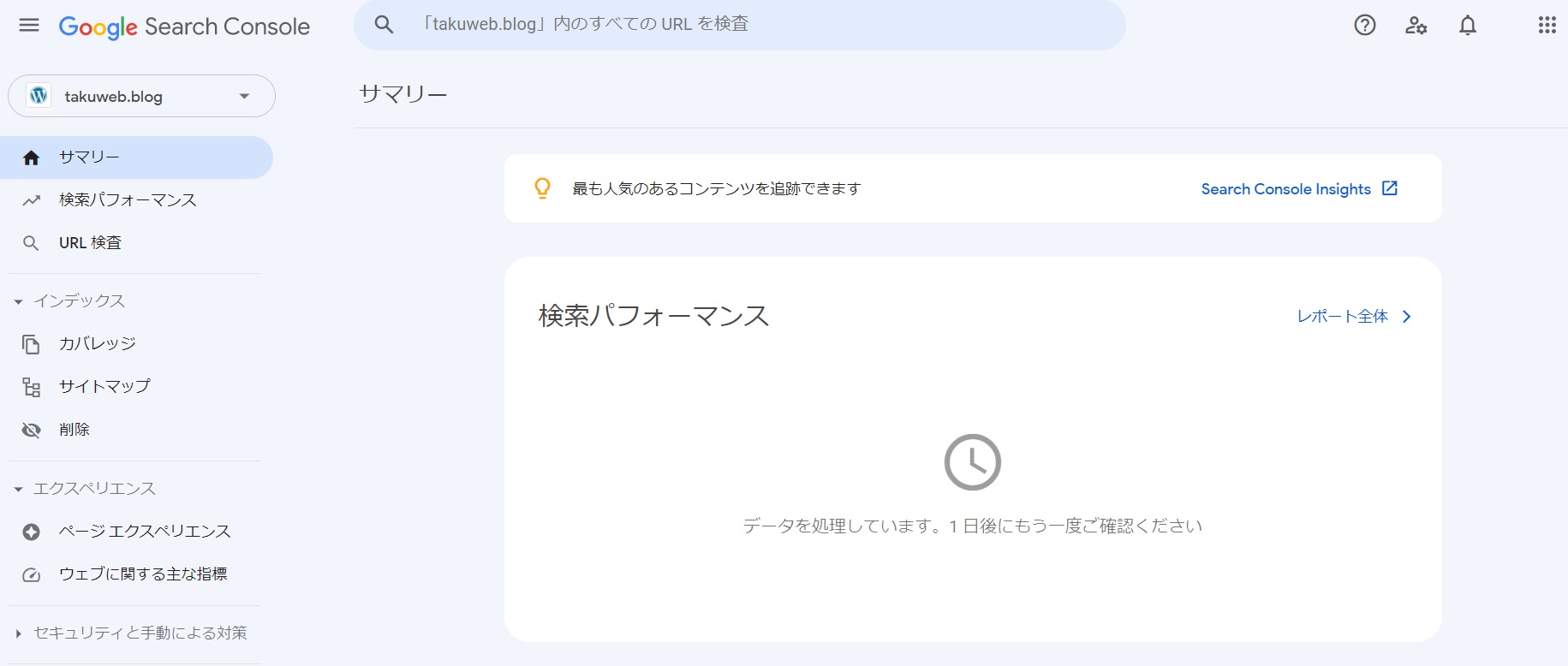
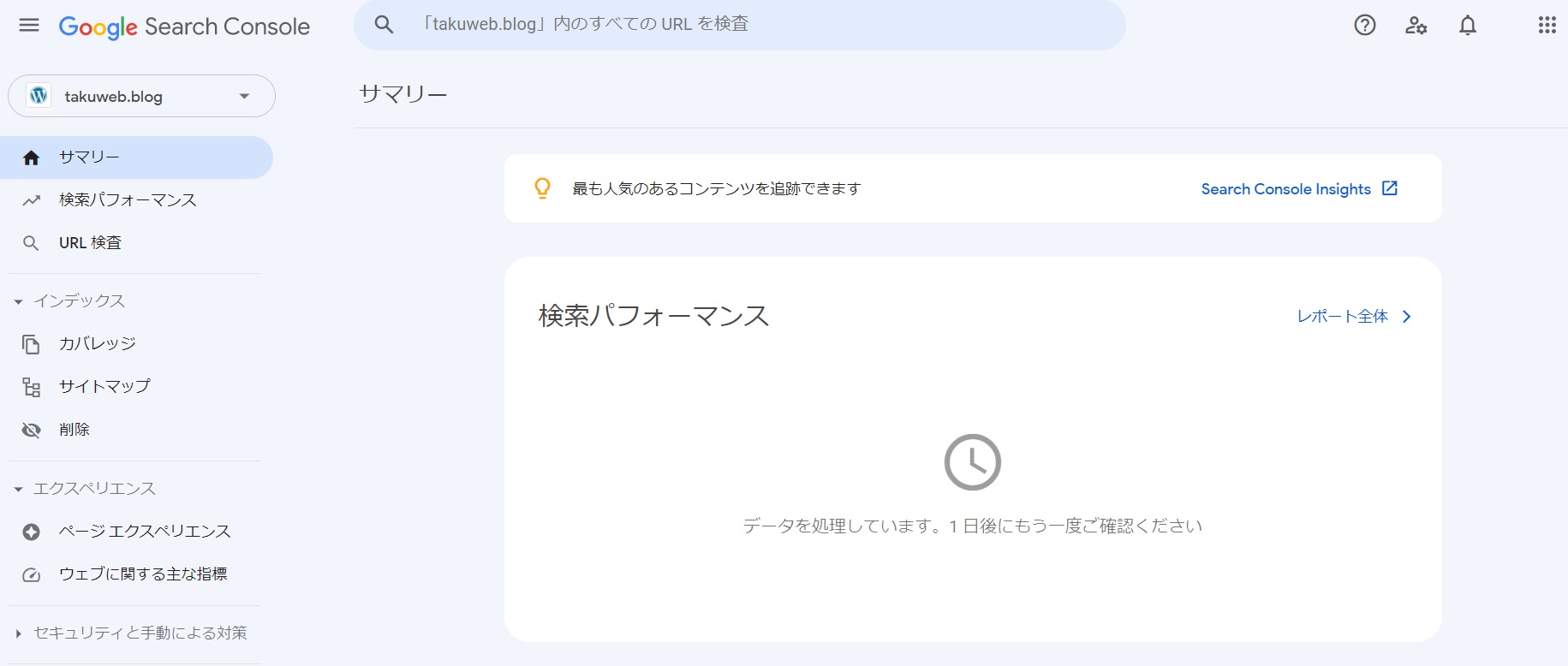
プロパティに移動をクリックすると、Google search consoleのサマリーへアクセスできます。
下記のページは、お気に入り登録しておきましょう。

お疲れさまでした。これでドメインプロパティでの登録は完了です。
次は、サイトマップを送信してみようへお進みください。
サーチコンソールの登録手順 URLプレフィックス編
次に、URLプレフィックスの登録方法について解説していきます。
URLプレフィックスも、ドメインプロパティと同じく3STEPで超分かりやすく解説していきます。
STEP1.登録するURLを入力する
まずは、登録するURLの入力です。
ドメインプロパティでは「ドメインのみ」を入力しましたが、URLプレフィックスはURLを直接入力します。

注意ポイント
あなたのブログのURLを入力したら、「続行」をクリックしてください。
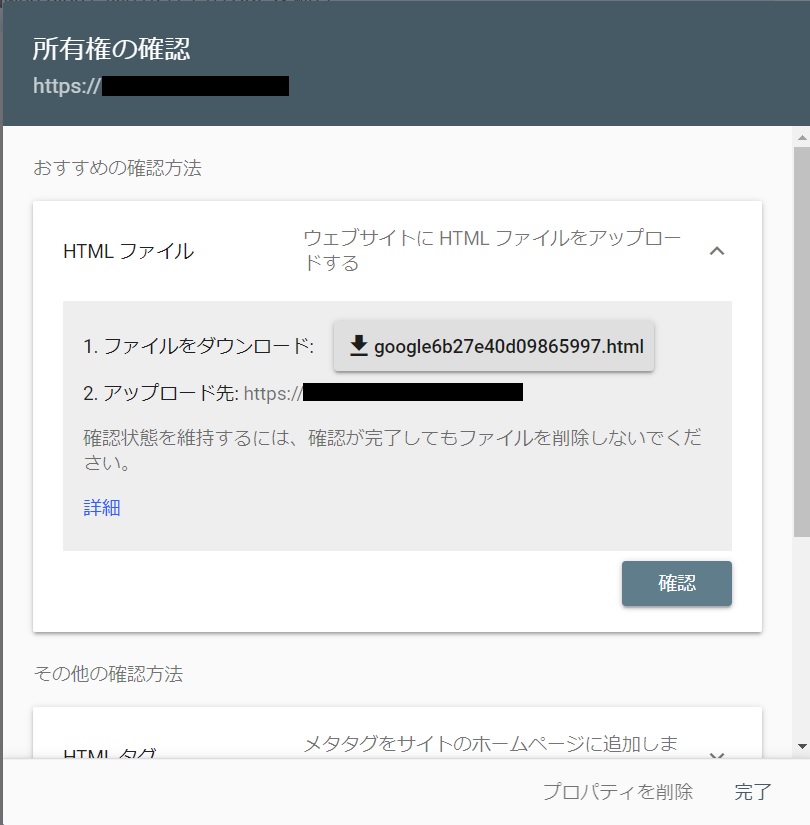
すると、所有権の確認画面が表示されます。

次は所有権を証明するために、STEP2.HTMLタグの取得を行います。
STEP2.HTMLタグの取得
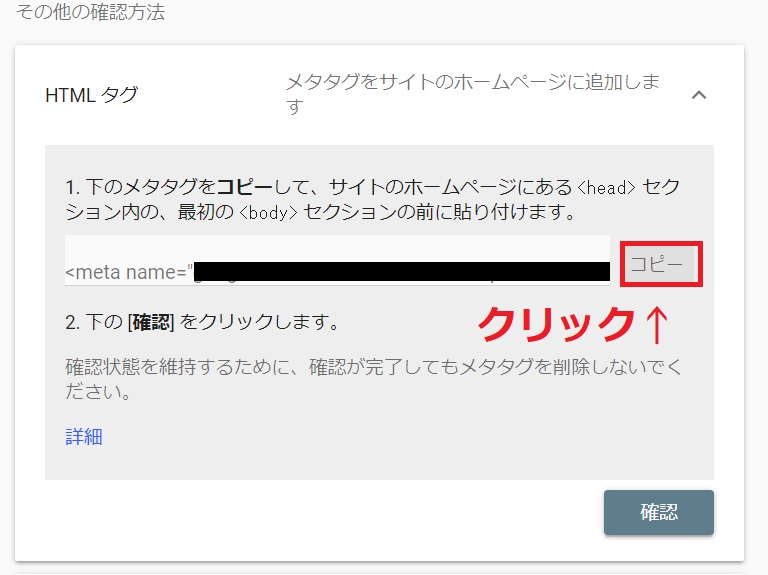
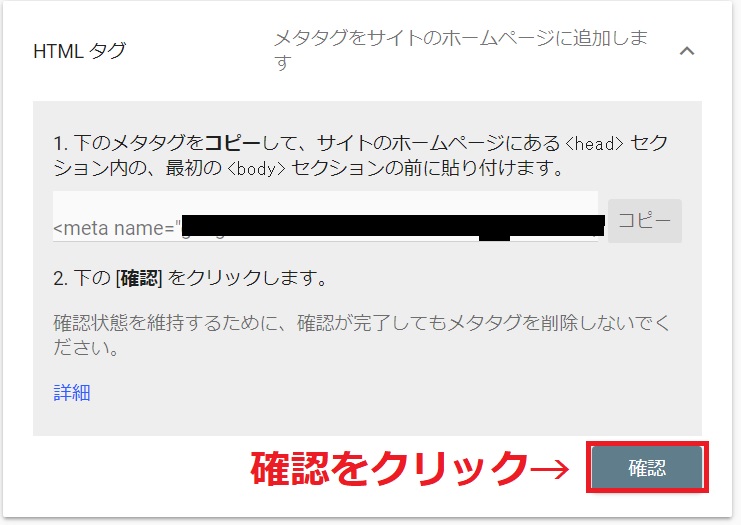
「所有権の確認」の画面で下部へスクロールすると、「HTMLタグ」という項目があります。
下記の画面を参考に、HTMLタグをコピーしてください。

これをコピーしたら、サイトのHTMLコードの<head>~</head>の間に、コードを貼りつけます。
<head>~</head>の間に貼りつけるといっても、ブログ初心者の方は
「ちょっと何言ってるか分からない」
と思いますので、超簡単な方法を解説しますね。

ブログ初心者さんは、All in One SEOというプラグインを使ってHTMLタグを貼りましょう。
当ブログと同じテーマ、ACTION(AFFINGER6)を使っている方は、AFFINGER6でHTMLタグを貼りつけるを参考にしてください。
All in One SEOを使ってHTMLタグを貼る方法
まずは、All in One SEOというプラグインをインストール&有効化します。
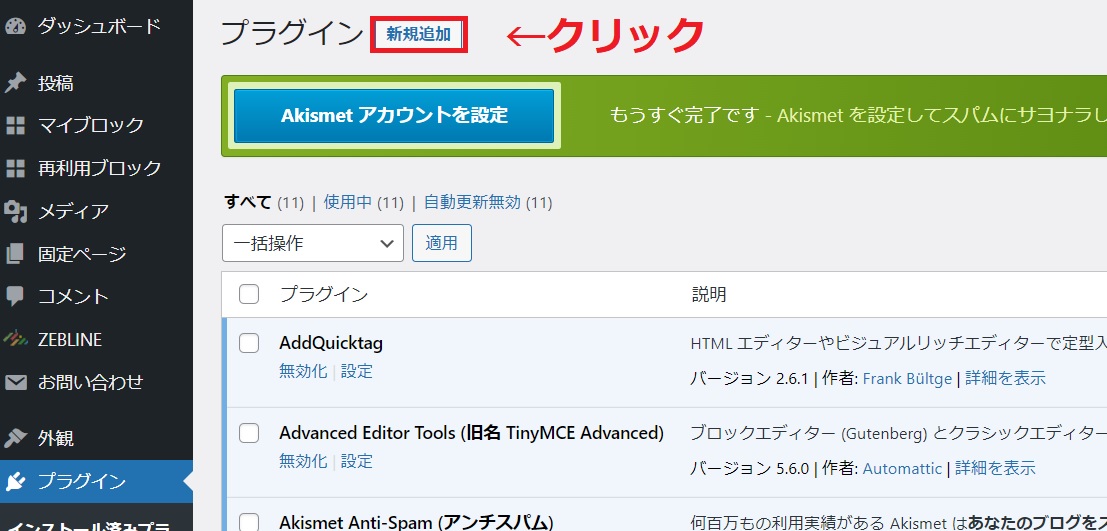
WordPressの管理画面から、「プラグイン → 新規追加」をクリックしてください。

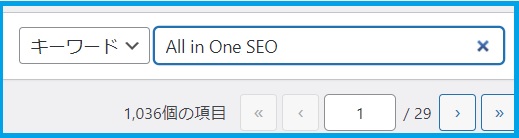
すると、画面右に検索窓が表示されるので、「All in One SEO」と検索してください。

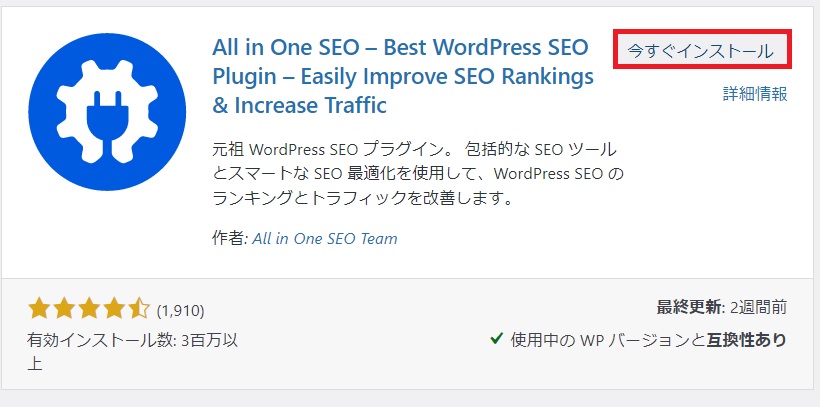
すると、検索結果にこのようなプラグインが表示されます↓

このプラグインを「今すぐインストール → 有効化」してください。
すると、All in One SEOが管理画面のバーに表示されます。
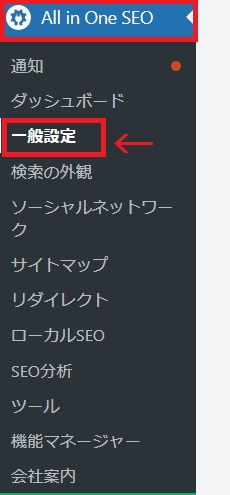
All in One SEOの「一般設定」をクリックしてください↓

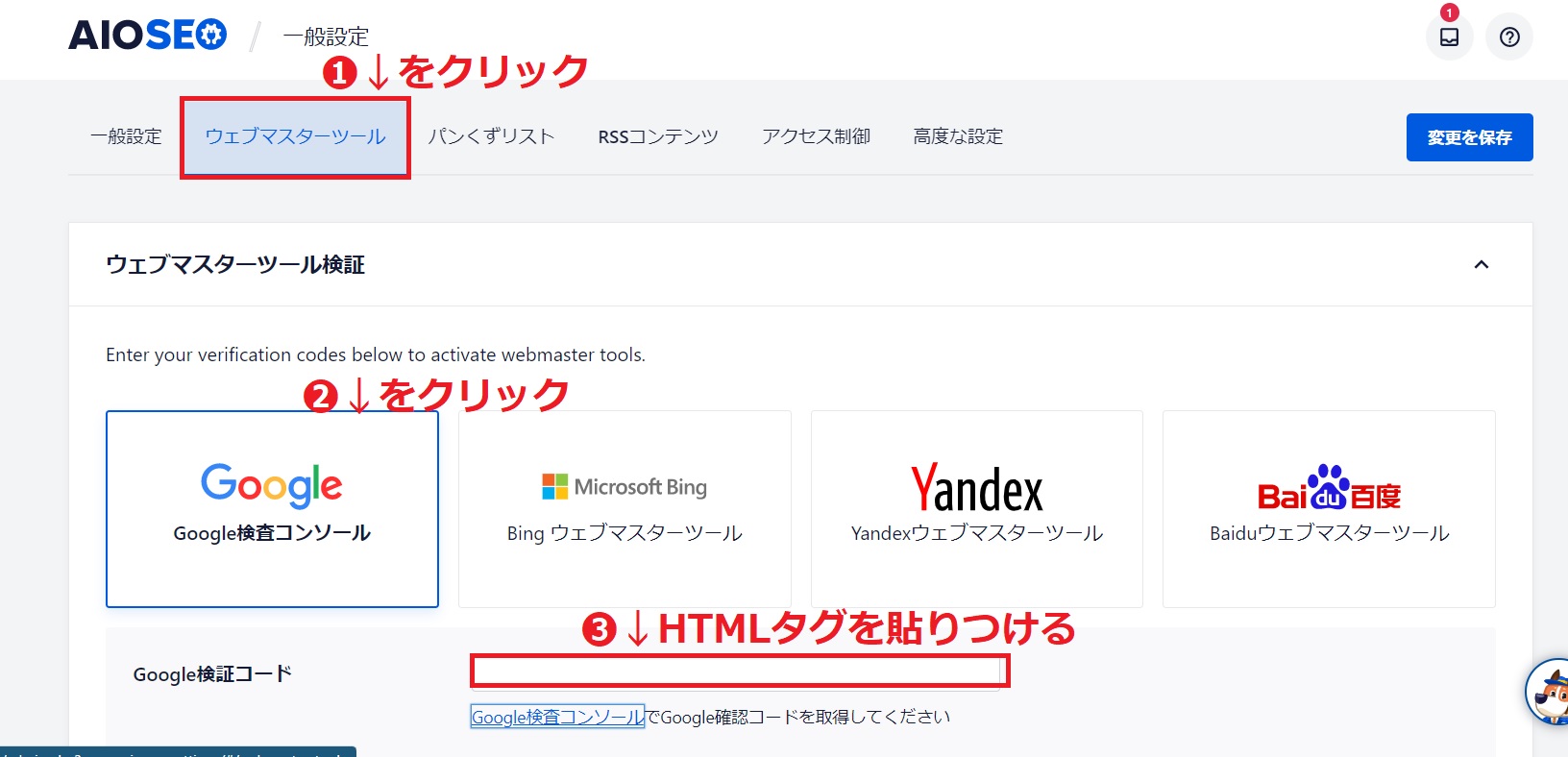
一般設定をクリックすると設定画面が表示されます。
下記の手順で、HTMLタグを貼りつけてください。

HTMLタグを貼りつけたら、最下部へスクロールして「変更を保存」をクリックします。
これでHTMLタグの貼りつけは完了ですので、STEP3.所有権の確認へ移動してください。
ACTION(AFFINGER6)の場合
ここでは、AFFINGER6でHTMLタグを貼りつける方法を解説します。
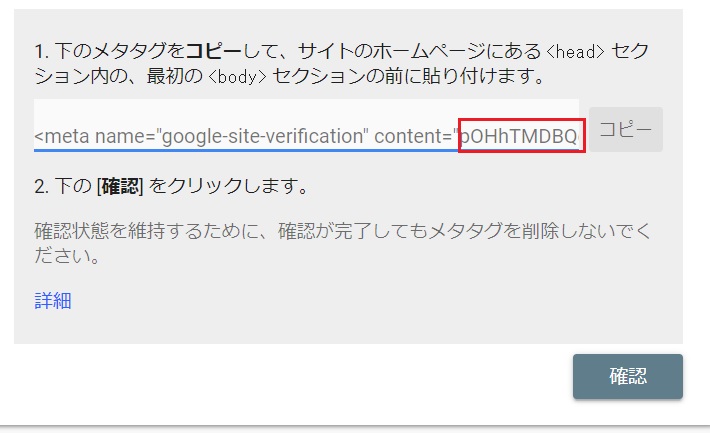
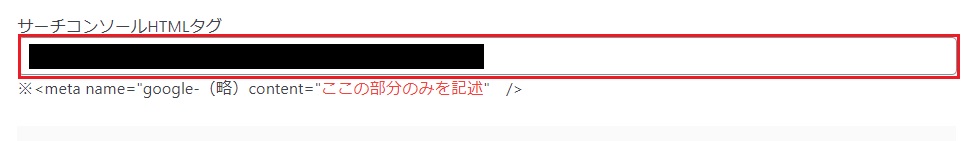
AFFINGER6の場合、タグを全てコピーするのではなく、content="この部分だけ"をコピーしてください↓

コピーしたら、「AFFINGER管理 → Google・広告/AMP」の順にクリックしてください。
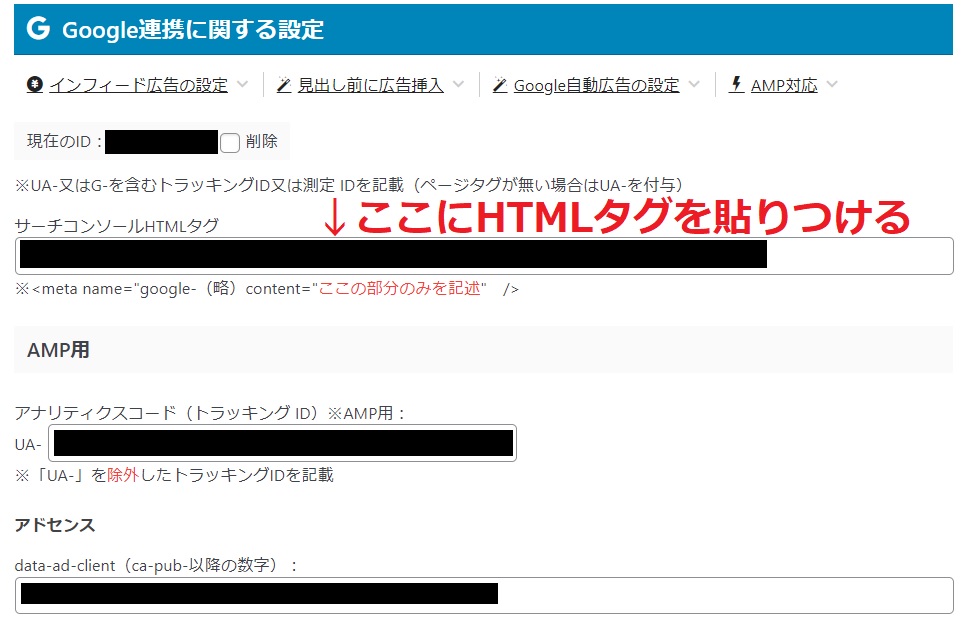
すると、以下のような管理画面へ移動します。

この中に「サーチコンソールHTMLタグ」という項目がありますので、入力欄にHTMLタグを貼りつけてください。
注意ポイント

タグを貼りつけたら、最下部へスクロールし「Save」をクリックします。
以上で、HTMLタグの貼りつけは完了です。
STEP3.所有権の確認
コードを貼りつけたら、最後にSTEP3.所有権の確認を行います。
サーチコンソールのページへ戻って、「確認」をクリックしてください。

全て上手くいっていれば、以下のように「所有権を証明しました」と表示されます。

これでサーチコンソールへの登録は完了ですので、「プロパティへ移動」をクリックしてください。
すると、サーチコンソールのサマリー画面へ移動します。
下記のページはお気に入り登録しておきましょう。

サーチコンソールでサイトマップを送信してみよう
では、サーチコンソールへの登録が完了したので、次はサーチコンソールでサイトマップを送信してみましょう。
サイトマップとは?

サイトマップの送信は非常に簡単です。
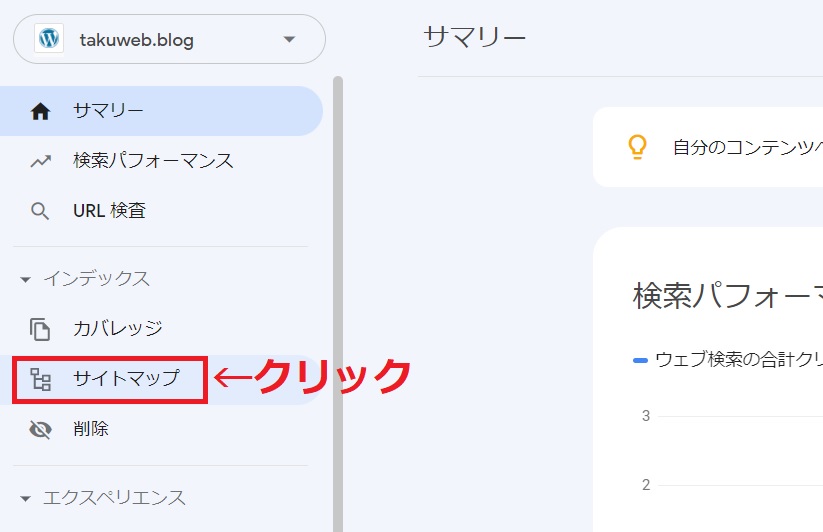
サーチコンソール左のメニューバーの中から、「サイトマップ」をクリックしてください↓

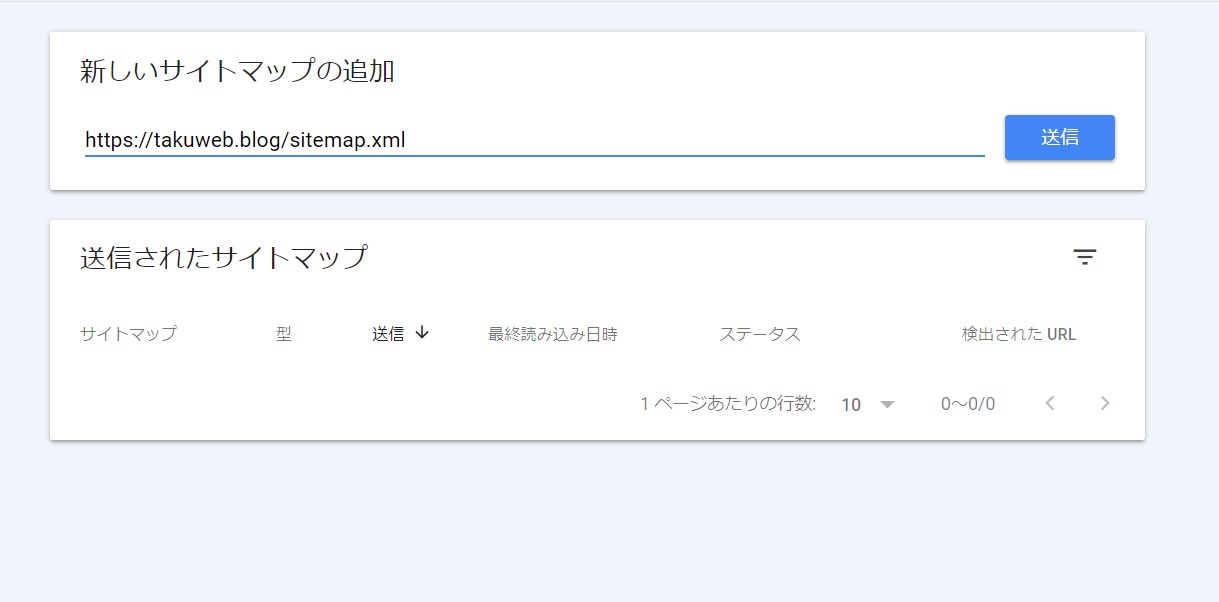
すると、以下のページへ移動します。
以下の画像のように、自分のブログのURL + sitemap.xml と入力し、「送信」をクリックしてください↓

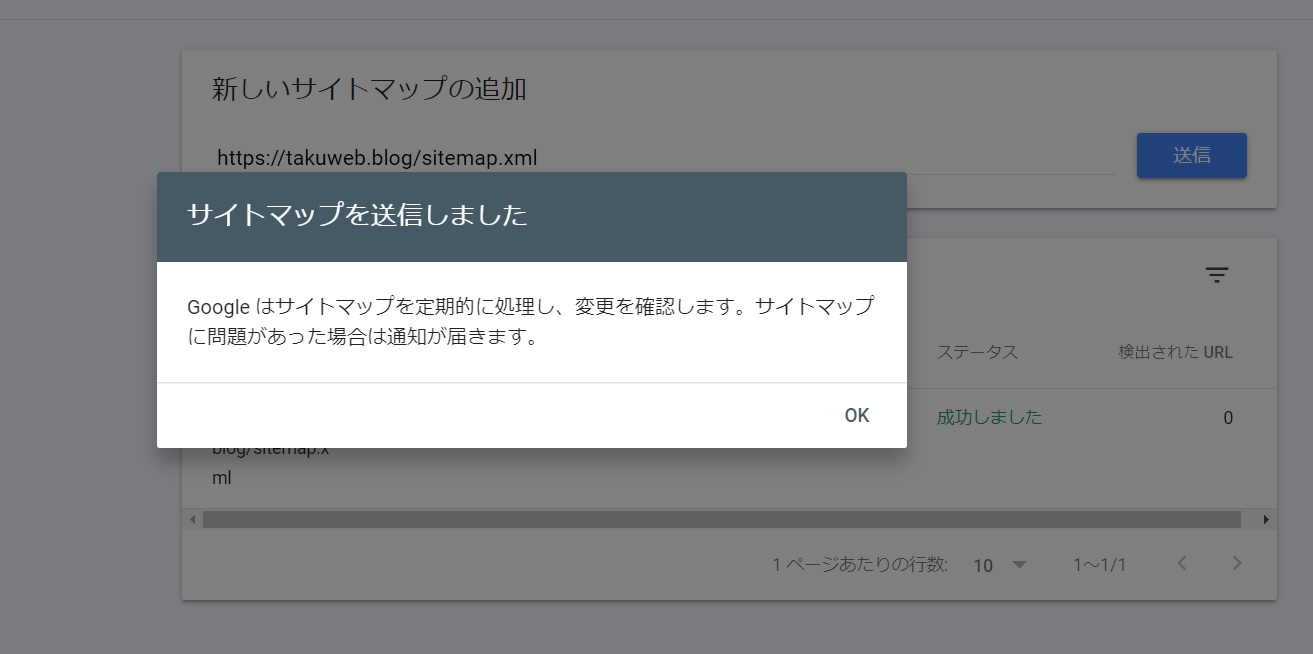
サイトマップの送信に成功すると、下記のように「サイトマップを送信しました」と表示されます。

以上で、XMLサイトマップの送信は完了です。
これで、Googleのクローラーがあなたのブログへ訪れてくれます。
終わりに
以上、サーチコンソールの登録方法&サイトマップの送信方法について解説しました。
使ってみると分かりますが、ブログで稼ぐためにはサーチコンソールは絶対に欠かせないツールです。
ブログを開設してからしばらくは、なかなか情報が集まらないと思います。
ですが時間が経てば、
- 自分のサイトはどんなキーワードで検索結果に表示されているのか?
- 平均掲載順位は何位なのか?
- CTR(クリック率)はどれくらいなのか?
などの貴重な情報が集まるので、これらの情報を元にブログの改善&改良を行ってください。

